Why Website Headers Are Vital
Website Headers are things you have heard about but not understood correctly? Let’s make it easy to comprehend and put into practice.
Heading the ball is now being discouraged at kids’ football training. Chances are now lost in front of the opposition net, whilst it’s our children’s long-term health we want to protect, they are missing open goals.
What’s the link to Website Headers then?
Headers are a key element of every single website page and subsection on your website. So many website owners leave out vital consumer call outs and search engine keywords for these sections.
This is like a missed open goal.
Headers are key SEO elements every website owner should understand, it’s child’s play SEO and is simple to establish on your web design. In this article, we will explain what are H1 and H2 headers and how they should be used.
Essentially what are the main Headers on a website? H1 Headers are the lead text at the top of each website page, used once, and are approx. 24 – 26 pixels in size. They headline the page, informing the user and search engine on the page topic. H2 Headers will divide the article body up into chapter headings, used multiple times, which improves user experience and keyword optimisation.
After that, there is a sliding scale of authority for smaller headers ranging from H3 to H6. These can be useful for Call To Action links or, sub-chapters in the article body of a blog.
Lets focus on H1 Headers first.
Why Does My Website Require Headers
Visitors enter your site from various pages, not just from your front page. They might arrive via
- A search query which led them to a blog
- Linking from another site (backlink) to a particular page,
- From a YouTube URL link in the description copy.
Therefore the H1 header takes a leading role in indicating what page the user is on. Users flick from one page to another fairly quickly, and an easy-to-read, large heading above the page confirms their destination.
Website owners should plan for a key phrase in this header, otherwise, users might not believe the page is relevant to their search.
If there is no header present, users will be lost within your site structure and will ultimately leave. Thus increasing your bounce rate, lowering your SEO score, and rankings suffer.
Why Do Page Headers Help My Page Ranking
For Search Engines to spider your page and understand the page topic, you will need headers for exactly that.
It’s easier for search engines to source content that is labelled and written in a structured way. If successful the pages will be indexed and ranking positions will be set.
Each page should only have one H1 (1 x topic) visible at the top.
A search engine will scan the page for one H1 tag. If there is more than one then the page Header hierarchy will be incorrect, the search engine will be confused just like a user.
Each page should publish unique content focusing on 1 subject and consist of one H1 Header describing that content.
Why Website Headers Improve User Confidence
Users typing in search queries will see your site appear with the Page Title, Header and Meta Description on the results page. When clicked users want to know straight away that the page they are visiting is relevant to their search.
Page Titles for Blogs are actually the H1 headers for your page, so the user will see the same header both in the SERPS (search engine results page) and website page.
For your other services/commercial pages, you don’t need to match the page title, just re-enforce that key phrase with a similar meaning to elaborate and pull in the reader.
Website Headers Improve User Experience
We go into detail on H2 headers below, but they play a major part in user experience.
H2 headers allow you to set out page sections into easily readable chunks, users will naturally skim-read the page to find the most relevant piece.
This breaks up a long consistent body of text and allows users eyes’ to breathe in-between content. Imagine reading this article without chapter breaks on a mobile phone, it would become very draining.
Most WordPress Website Builders will enable the Header to have a Responsive Design, meaning it will flex and fit different screen sizes and devices. Remember it’s a key phrase, not a sentence, so keep word length limited so it can be read in an instant. Our Web Design Surrey UK Team can assist if required.
How To Use H2 Headers
On My Website
Whilst your H1 is the main Header, your H2s are essentially the chapter headings throughout the page. In this article, you will notice it is split into sections using H2s.
This particular section has an H2 header labelled “How do I use H2 Headers for my website”
Unlike H1 headers, H2 Headers can be used as many times as you wish. The key thing here is to maintain relevancy to the page topic, which is governed by the H1.
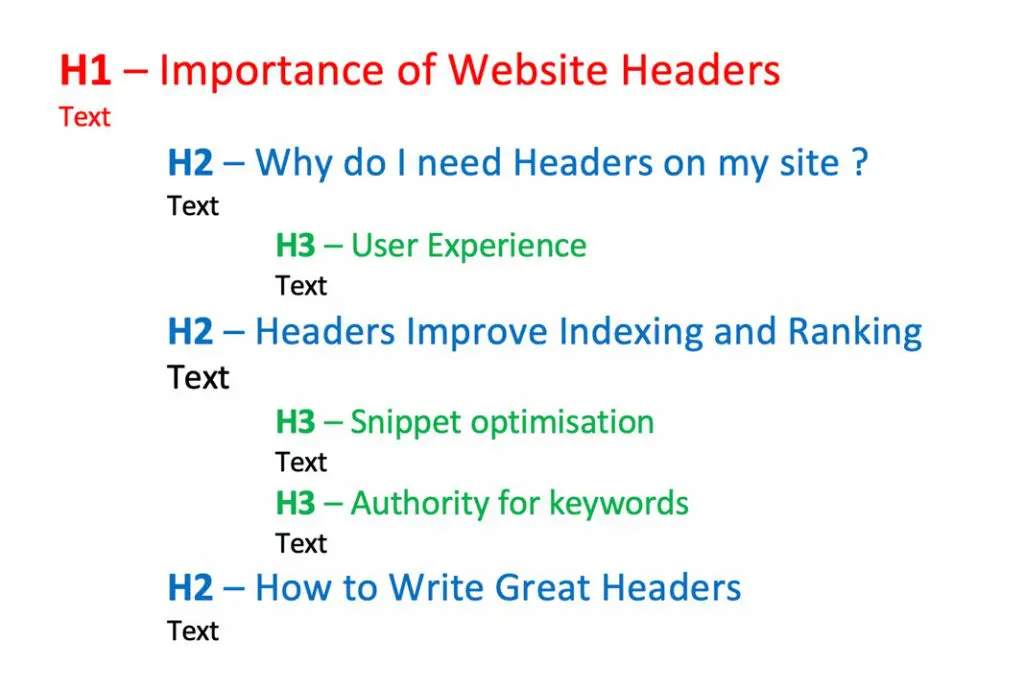
Let’s use this example below, showing how H3s could be introduced.

As you can see, Headers are like the scaffolding of your content. Build your copy around them whilst helping users and search engines discover quickly what your page is about, whilst helping your on-page SEO.